Sie betreiben eine Website und möchten ein Kontaktformular erstellen? Dies sollte kein Problem sein. Wir führen Sie mit diesem Blog Schritt für Schritt durch den Prozess. Am Ende haben Sie ohne Probleme ein rechtskonformes, modernes und trackbares Formular für Ihren Webauftritt erstellt und eingebunden.
Inhaltsverzeichnis
1. Formulare Website: das sind die Vorteile!
2. Formular in Website einbinden
3. Kontaktformular rechtssicher machen
4. Empfehlungen für dein WordPress Formular Plugin kostenlos
5. WordPress Formular erstellen ohne Plugin
6. WordPress Formular Spamschutz einrichten
7. Was muss alles in ein professionelles Kontaktformular rein?
8. Wie du ein Tracking für dein WordPress Formular einrichtest
1) Formulare Website: das sind die Vorteile!
Ein Kontaktformular auf Ihrer Website oder auch in Ihrem kleinen Webshop ergibt so gut wie immer Sinn. Sie geben den Besuchern eine einfache Möglichkeit der Kontaktaufnahme, sehr unverbindlich und mit wenig Aufwand umgesetzt. Doch welche Vorteile hat es denn genau?
Was können Kontaktformulare
Für Sie hat ein Kontaktformular folgende Vorteile und Zwecke:
- Leadgenerierung (Newsletteranmeldung, Download Angebot gegen Kontaktdaten, Terminangebote etc.)
- Feedback zu deinen Themen, Website, Produkten
- Kontaktmöglichkeit in deinem Online-Shop zu deinen Produkten
Das Beste daran ist, dass Sie quasi für jede einzelne Webseite ein eigenes Formular erstellen könnten, in denen Sie jedes Mal unterschiedliche Inhalte abfragen können.
So können Sie z. B. auf jeder Produktseite das „Kontaktformular P“ einbinden, auf den Blogseiten das „Newsletterformular“ und auf bestimmten Landingpages das „Kontaktformular L“ einbinden. Alle drei können unterschiedlich aufgebaut sein, unterschiedliche Layouts erhalten und auch unterschiedliche Funktionen aufweisen.
Kontaktformular Funktionen
Aber was macht denn das Kontaktformular eigentlich? Ganz simpel: es ermöglicht den Kontakt zwischen Ihnen und Ihren Seiten-Nutzern. Wird das Kontaktformular ausgefüllt, erhalten Sie (oder die entsprechend hinterlegte E-Mail Adresse) eine Nachricht in dem E-Mail Account.
Sie können durch die Vergabe von unterschiedlichen Feldern Informationen zur Person/zum Kontakt abfragen: Vor- und Nachname, E-Mail Adresse und unter Umständen noch eine Frage worum es geht. Viele WordPress Kontaktformular Plugins haben im erweiterten Repertoire auch Funktionen, wie bedingte Logik, Design-Anpassungs Tools und Optionen zum Dateiaustausch (Download und Upload).
Weitere Möglichkeiten zur Anpassung sind oftmals dann kostenpflichtig und sind hier garantiert nicht vollständig aufgeführt:
- Spezifizierte Kommunikation: Ein E-Mail Kommunikationssystem, welches hinterlegte Personen nach bestimmten Parametern wissen lässt, dass eine Nachricht eingegangen ist.
- Benutzerdefinierte Formulare: Unterschiedlich anpassbare Formulare, mit mehreren Feldern, Feldfunktionen und Branding-Optionen.
- Visual Builder: Mit einfachen Drag-und-Drop Funktionen kann im Editor ganz einfach ein schickes und individuelles Formular Design entworfen werden.
- Responsive Anpassungen: Ermöglicht die Anzeige deines WordPress Kontaktformulars auf allen Endgeräten (mobil und Desktop) in passender Darstellung.
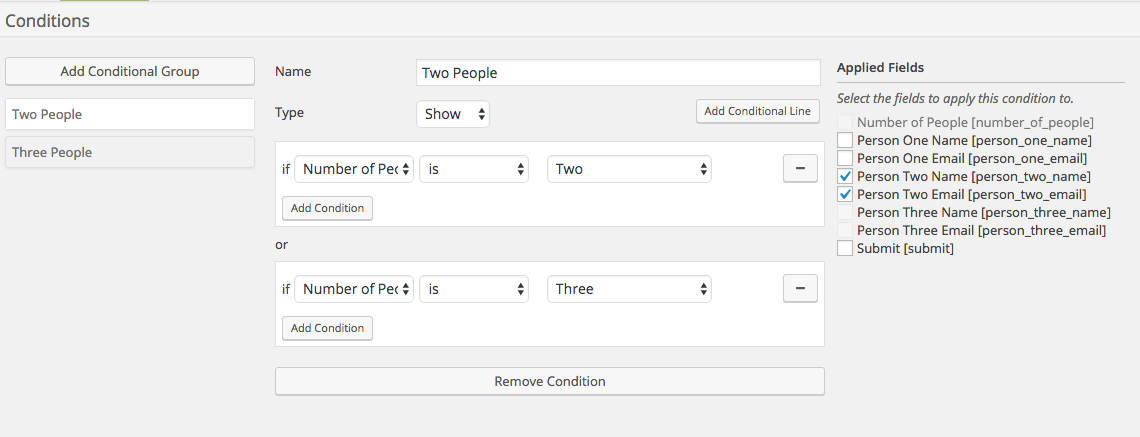
- Bedingte Logik: bestimmte Felder, Formularabschnitte oder Auswahlflächen werden gezeigt oder verborgen, je nachdem, was vom Nutzer ausgewählt wird.
- Einreichung oder Download von Dateien: Nutzer können Dateien runterladen (z. B. DIY-Anleitungen, Whitepaper, Musikdateien, etc.) oder auch selber hochladen (Bewerbungen, Bilder bei Reklamierung, Druckdaten, o. Ä.)
- Spamschutz: einige Kontaktformular Plugins ermöglichen einen gewissen Spamschutz. Auch vermeidest du schon viel Spam, da du deine E-Mail Adresse nicht mehr zwingend hinterlegen musst. Einen umfangreichen Spamschutz, insbesondere vor Bots, solltest du allerdings extra einrichten (mehr dazu unter Punkt 6).
2) Formular in Website einbinden
Die Einbindung eines Kontaktformulars in WordPress können Sie entweder über ein entsprechendes Plugin umsetzen oder es selbst durch Code erstellen.
Beides hat seine Vor- und seine Nachteile. Die Vorteile eines Kontaktformular Plugins überwiegen vor allem für Nicht-Entwickler. Solange Sie kein:e Techie sind und nicht im Schlaf HTML, CSS, Schema.org oder auch JavaScript beherrschen, ist die Nutzung eines Plugins das Sinnvollste. Aber auch bei Entwickler:innen ist ein Plugin von Nutzen: es geht schnell, ist QA geprüft, bereits responsive und somit auch für dich kostengünstiger.
Der Vorteil für Techies bei der Einbindung durch Code: der Fantasie sind keinerlei Grenzen gesetzt, nur dem eigenen Können. Und hier können Sie sich natürlich einfach pushen und ggf. Neues dazu lernen. Worauf Sie achten müssen: Fehlerquellen!
Dies gilt übrigens auch für die Einbindung mit Plugins: immer testen, testen, testen vor dem Livegang!
Um die Einbindung mit einem WordPress Kontaktformular Plugin einmal komplett zu durchlaufen, zeigen wir Ihnen ein Beispiel mit Caldera Forms.
Unter Punkt 4 finden Sie ein paar Empfehlungen zu diesem und anderen kostenlosen Formular Plugins für WordPress.
Plugin einrichten
Im Backend von WordPress gehen Sie unter „Plugins>Installieren“ und suchen Caldera Forms.
Dann einfach auf Installieren und Aktivieren klicken, schon können Sie mithilfe des Plugins Ihr erstes Formular erstellen.
Kontaktformular bearbeiten
Damit Sie Ihr Kontaktformular bearbeiten können, klicken Sie auf „Caldera Forms“ im linken WordPress Menü. Dort gehen Sie auf „Kontaktformular“.
Im Plugin Menü klicken Sie auf Neues Kontaktformular.
Anschließend erhalten Sie eine Übersicht von Vorlagen, welche Sie als Matrize dein eigenes Formulars benutzen können. Die Auswahl besteht aus den gängigsten Formular-Optionen für Websites, E-Commerce, Agenturen, etc.
Nachdem Sie Ihren Favoriten gewählt haben, klicken Sie diesen an und landen so in der Vorlage zur individuellen Bearbeitung.
Bei den meisten Plugins können Sie Field Types wählen, z. B. HTML oder Drop-Down, Multiple Choice, u.s.w. Sie vergeben einzelne Feldernamen, Konditionen, können durch eigene CSS-Klassen die Grafik anpassen oder wie schon erwähnt bei extra Features auch Visual Builder nutzen. In einigen Formularfeldern ist es durchaus angebracht Beispielinhalte zu platzieren, welche überschrieben werden müssen. Sie können Pflichtfelder vergeben oder freiwillige Angaben machen lassen.
Kontaktformular mit Shortcode einbinden
Haben Sie Ihr Formular fertiggestellt, können Sie es auf unterschiedliche Weise einbinden. Am üblichsten ist die Einbindung auf eine WordPress Seite oder Blog mithilfe eines Shortcodes.
Ein Shortcode sieht dann wie folgt aus:
Auf der ausgesuchten Webseite gehen Sie dann zur entsprechenden Stelle, wo das Kontaktformular erscheinen soll. Hier erstellen Sie ein Text-Element oder Shortcode-Element und fügen den soeben kopierten Shortcode unverändert ein.
Am Ende könnte das eingebundene Kontaktformular auf Ihrer Webseite im Frontend so aussehen:
3) Kontaktformular rechtssicher machen
Seit nun mehr als zwei Jahren muss jede Datengewinnung DSGVO konform erworben und abgespeichert werden. Dies bedeutet für die Verwendung von Kontaktformularen, Newsletter Anmeldung u.v.m. dass ein:e Nutzer:in völlig freiwillig und aktiv der Nutzung der von ihm:ihr gewonnenen Daten zustimmt.
Dies erfolgt durch die Datenschutzerklärung, welche direkt unter dem Kontaktformular stehen kann oder textlich verlinkt ist. Überdies muss eine Checkbox eingerichtet sein, welche der:die Nutzer:in aktiv setzen muss bevor das Formular abgesendet werden kann.
Zusätzlich wird an den:die Absender:in eine Bestätigungsmail über den Erhalt versendet. Auf diese Weise bestätigen Sie die Email Adresse und gleichzeitig könnte auf diese Weise ein Diebstahl oder ungenehmigte Verwendung der E-Mail festgestellt werden.
4) Empfehlungen für WordPress Formular Plugin kostenlos
Es gibt sehr viele, und auch sehr viele gute, kostenlose Formular Plugins für WordPress. Wir stellen Ihnen die bei uns in der Agentur meist verwendeten vor, welche alle ihre Vor- und Nachteile haben. Weitestgehend überwiegt aber bei allen dreien der große Vorteil der Übersichtlichkeit bei der Anwendung.
Empfehlen können wir ContactForm7, Caldera Forms und Ninja Forms.
Mit ContactForm7 auf den Dauerbrenner setzen
Das wohl am meisten genannte und verwendete kostenlose Plugin ist wohl ContactForm7. Es wird dauerhaft aktualisiert, debugged und hat eine sehr entschlackte Oberfläche. Leider ist es auch u.U. etwas benutzerunfreundlich, wenn gar keine Code-Kenntnisse vorhanden sind. Denn alle Anpassungen der einzelnen Felder müssen im Text-Editor umgesetzt werden.
Sie können jedoch verschiedene Formulare erstellen und alle üblichen Formularfeld-Typen verwenden. Und alle gängigen CAPTCHA Lösungen wie reCaptcha oder Quiz können Sie ebenfalls kombinieren.
Ninja Forms als schickes Drag and Drop Formular Plugin
Für die Einstellung von einfachen Formularen können wir Ninja Forms ans Herz legen. In der kostenlosen Version kann ganz einfach per Drag-and-Drop ein übersichtliches aber modernes Kontaktformular auf Ihrer WordPress Seite eingebunden werden. Möchten Sie allerdings mehrseitige Formulare erstellen oder bestimmte Feldbedingungen vergeben, müssten Sie auf die kostenpflichtige Variante zugreifen.
Caldera Forms als modernes kostenloses Formular Plugin
Bei Caldera Forms handelt es sich ebenfalls um ein Drag-and-Drop Interface. Der Vorteil von Caldera Forms sind die umfangreichen Funktionen für die Erstellung von Formularen, welche bereits in der kostenlosen Version angeboten werden.
So können mehrseitige Formulare, Feldbedingungen, Formularfelder in mehreren Spalten aufgeteilt, CSS-Klassen, Platzhalter u.v.m ohne Entgelt genutzt werden. Zusatzfunktionen wie Zahlungsintegration oder Benachrichtigungen auf Slack sind z. B. hingegen kostenpflichtig.
5) WordPress Formular erstellen ohne Plugin
Ein großer Vorteil von selbst gecodeten Formularen ist der Verzicht auf ein fremdes Plugin. Die Einbindung kostet Ressourcen, muss regelmäßig aktualisiert werden, kann Einfluss auf das Backend nehmen und andere Funktionen beeinflussen oder gar stören. Auch muss nach jeder Aktualisierung geschaut werden, ob alle Formulare noch richtig dargestellt werden. Zudem kann durch Plugins die Ladezeit einer Website verlangsamt werden.
Der große Nachteil ist ganz klar der Zeitaufwand und Fehlerquellen durch die eigene Programmierung. Haben Sie eine eigene QA sind Sie hier auf jeden Fall klar im Vorteil, dennoch muss ein eigens umgesetztes Formular viel getestet werden, bis es im Frontend angezeigt werden kann und Mails zuverlässig gesendet und empfangen werden können.
HTML Code für ein Kontaktformular ohne Plugin
Wie kann denn nun so ein selbst gecodetes Formular aussehen?
Dies ist der absolute notwendige Code, den Sie mindestens brauchen. Sind Sie schon geübter, können und sollten Sie noch IDs vergeben. Diese helfen Ihnen Ihr Formular oder bestimmte Felder eindeutig zu identifizieren. So können Sie zum Beispiel jedes Formular oder Feld ganz individuell stylen oder bestimmte Funktionen hinterlegen.
Zusätzlich könne Sie auch noch Klassen verteilen, die Ihnen helfen können z.B. immer wiederkehrende Styles nur einmalig definieren zu müssen. Erweitern könne Sie Ihr Formular zusätzlich auch mit Attributen, um beispielsweise maximale Textlängen zu vergeben oder ein Feld als Pflichtfeld zu deklarieren.
WordPress Unterstützung von IronShark
Als WordPress Agentur beraten wir Sie gern zu den Best Practices für Kontaktformulare und übernehmen sogar die Erstellung Ihrer WordPress Präsenz!

Styling für das selbstgecodete Kontaktformular
Um den Code in Form zu bringen und ein optisch ansprechendes Formular auf Ihrer Website zu haben müssen Sie das Ganze natürlich noch mit CSS stylen. Am Besten erstellen Sie sich dafür eine separate CSS Datei. Diese kann dann z.B. formular.css heißen. Verwenden Sie eine oder mehrere IDs und Klassen können Sie diese auch in eine bereits vorhandene CSS Datei einfügen. Da so eine CSS-Datei sehr lang sein kann, wollen wir hier nur auf grundlegende Dinge eingehen. Ausführliche Anleitungen können wir auf Wunsch auch gern einmal als weiteren Blog anbieten. Sagen Sie uns einfach Bescheid! 🙂
Formulare werden standardmäßig immer recht einfach dargestellt. In Abhängigkeit vom verwendeten Browser kann die Formatierung dabei etwas unterschiedlich aussehen. Mit Ihrem eigenen CSS können Sie Ihren Formularen aber zum Beispiel eine andere Schriftart zuweisen, die Hintergrundfarbe der Felder ändern oder dem Nutzer signalisieren, welches Feld er gerade aktiv angewählt hat.
Die Liste der Möglichkeiten ist lang. Aber fragen Sie uns doch gerne wenn Sie spezifische Fragen haben oder Sie suchen sich im Netz einfach passende Styles!
Abschließende Schritte zur Validierung
Bevor alles online gehen darf, müssen noch diverse Prozesse validiert und angepasst werden. Alle notwendigen Abfragen schreiben Sie dabei in eine separate PHP Datei. Je nachdem, wie viele Funktionen Sie umsetzen, wie beispielsweise eine automatische Bestätigungs-Email, einen direkten Hinweis auf ein erfolgreich versendetes Formular oder auch die notwendige Checkbox um datenschutzkonform zu bleiben, müssen Sie z.B. über das UI noch mehr Schritte gehen.
Schreiben Sie Ihr eigenes Formular ist Ihr Code für HTML, CSS und PHP unter Umständen sehr umfangreich. Auf jeden Fall sollten Sie nie den Schritt der abschließenden QA vergessen. Dieser kann ein sehr langwieriger Prozess sein, aber ohne diesen laufen Sie Gefahr ein fehlerhaftes und noch schlimmer, anfälliges Formular online zu haben.
WordPress Formulare vom verwendeten Theme nutzen
Einige Themes für WordPress beinhalten bereits vorkonfigurierte Formulare. Diese können Sie ganz bequem einfach auf der passenden Seite einbinden. Dies hat den Vorteil, dass Sie weder komplette Coding-Kenntnisse mitbringen müssen, noch müssen Sie ein Plugin in Ihr Backend einbinden.
Extern eingebettet statt selbst gecodet
Über externe Anbieter haben Sie auch die Möglichkeit vorkonfigurierte Formulare einzubinden. Google Forms oder Typeform sind Anbieter, welche Ihnen kleine Codeschnipsel zur Verfügung stellen, die Sie auf Ihrer Webseite einbinden können.
6) WordPress Formular Spamschutz einrichten
Da auch Kontaktformulare nicht vor Spam gefeit sind, sollten Sie auf jeden Fall einen Spamschutz für Ihr WordPress Formular einrichten. Üblich sind Captchas. Hierfür können wir Ihnen zwei Plugins empfehlen: Honeypot und reCaptcha von Google.
Da einige das reCaptcha von Google als Conversion Killer ansehen, hat Google ein sogenanntes invisible reCaptcha entwickelt. Das heißt, dass zukünftig Nutzer bereits am Surfverhalten als Mensch eingestuft werden und dementsprechend kein Captcha mehr angezeigt bekommen.
Honeypot WordPress Formular Spamschutz arbeitet bereits mit einer ähnlichen Technologie. Das Plugin arbeitet mit Vergabefeldern im Hintergrund. Bots lesen diese aus und füllen sie aus. Menschliche Nutzer können diese nicht sehen, da sie nicht im Frontend angezeigt werden. Ist das Trick-Feld ausgefüllt, stuft das Plugin das ausgefüllte Formular als Spam ein.
7) Was muss alles in ein professionelles Kontaktformular rein?
Damit Sie noch einmal eine kleine Übersicht erhalten, welche Angaben unbedingt in dein Kontaktformular rein müssen, führen wir Ihnen die wichtigsten Punkte noch einmal auf.
- Pflichtfelder: Sie brauchen auf jeden Fall mindestens ein Pflichtfeld. Und das sollte die Kontaktmöglichkeit sein. Üblich ist die Angabe der E-Mail. Alle anderen Felder sind Zusatzinfo für Sie und sollten dem Nutzen oder Anliegen angemessen sein.
- Checkbox: Damit Sie bzgl. der Datenschutzverordnung auf der sicheren Seite sind, sollten Sie Angaben zur Datenschutzerklärung verlinken und einen kurzen Infotext zu den erhobenen Daten ergänzen. Auch müssen Sie eine Checkbox einfügen, welche der:die Nutzer:in aktiv anklicken muss, um der Verwendung der zweckbedingten Daten zuzustimmen.
- Autoresponse: Es sollte direkt nach dem Versand die erfolgreiche Übermittlung bestätigt werden. Der:die Absender:in muss eine Bestätigungs E-Mail erhalten.
- Spamschutz: Damit Sie nicht eine Vielzahl Spam-Mails über Ihr Kontaktformular erhalten, Sollten Sie einen Spamschutz via Plugin einrichten. Wir empfehlen reCaptcha von Google oder ein Plugin mit Honeypot.
- Tracking: Idealerweise richten Sie via Google Tag Manager für Ihr(e) Kontaktformular(e) ein Tracking ein. Auf diese Weise können diese als Conversions in Google Analytics gewertet werden und bieten Ihnen langfristig Analyse Möglichkeiten und zeigen auf, auf welchen Seiten z. B. die Formulare häufig oder gar nicht ausgefüllt werden. Oder Sie können auf diese Weise auch unterschiedliche Formulare testen, in Form eines A und B Tests.
8) So wird ein Tracking für Kontaktformulare eingerichtet
Lassen Sie uns zum Schluss noch einen kleinen Exkurs machen, mit welchem Sie eine Idee bekommen, wie Sie Ihre WordPress Formulare Erstellung mit einem analysefähigen Tracking abrunden.
Google Tag Manager und der Tracking-Tag
Um ein Tracking einzurichten, gibt es, je nachdem was Sie genau tracken möchten, unterschiedliche Methoden. Generell funktioniert der Tag Manager so, dass das Tracking durch einen definierten Trigger ausgelöst wird. Dieser Trigger kann z. B. das Senden einer Danke-Seite sein. Oder es kann der Klick auf den Absenden-Button als Trigger definiert werden.
Was Sie also brauchen, ist einen eingerichteten Tag Manager, Ihr Formular und Sie müssen mit den Entwickler Tools des Webbrowsers Ihr Formular analysieren. Bei Chrome finden Sie es mit einem Rechtsklick auf dem Formular und dann wählen Sie „Element untersuchen“ aus.
Identifizierungsmerkmal für ein Form-Tag finden
Ein geeignetes Element befindet sich nur einmalig auf Ihrer Webseite. Hierzu gehören ID, Formularklasse oder auch Form-Action-URL kann genutzt werden. Bietet sich hier nichts an (unwahrscheinlich) könnte als Notnagel auf ein Merkmal aus dem Formulartext zurückgegriffen werden.
Ein geeignetes Identifizierungsmerkmal könnte so aussehen:
<div class=“hs_submit hs-submit“ data-reactid=“.hbspt-forms-0.5″>
Vielfältige Unterstützung von IronShark
WordPress ist nicht das System deiner Wahl? Du benötigst einen modernen Onlineshop? Dann kann dir unsere Showpare Agentur ideal weiterhelfen!

Google Tag Manager Variable einrichten
Im Google Tag Manager muss nun diese bestimmte Variable hinzugefügt werden. Die Formular Variable wäre in diesem Fall Form Classes.
Es gibt aber auch Form Element, Form ID, Form Target, Form URL oder Form Text. Hauptsache es ist dann eindeutig definiert.
Google Tag Manager Trigger einrichten
Jetzt muss für die Formular Variable der Trigger festgelegt werden. Hierzu muss unter „Triggers >Neu“ angeklickt werden. Dieser muss mit einem eindeutigen, aussagekräftigen Namen versehen werden. Bei unserem Trigger handelt es sich um das Absenden des Formulars, der Klick. Also könnte der „Trigger Name> Versand Formular“ heißen.
Der Trigger wird konfiguriert, indem Sie die Option „Bestätigung überprüfen“ klicken. Danach muss der Trigger aktiviert werden und ein entsprechender Pfad hinterlegt werden. Das bedeutet, dass Sie eine bestimmte URL oder besser einen distinkten Teil der URL einfügen, welcher zu dem Ereignis gehört. Beispielsweise kann nach der Bestätigung des ausgefüllten Formulars eine Dankeseite erscheinen. Oder aber Ihr bestimmtes Formular ist nur unter „/kontakt“ zu finden.
Ebenfalls müssen Sie das spezifische Identifizierungsmerkmal noch mal in die Formular-Variable angeben. In diesem Fall Form Class enthält „submit“.
Durch den Klick auf „Trigger erstellen“ speichern Sie nun den Auslöser für dieses bestimmte Formular Tracking.
Google Tag Manager Ereignis Tag für Formulare
Allein das Einrichten eines Triggers reicht nicht aus um dieses auch zu tracken. Sie haben jetzt erstmal nur das Auslösen erstellt, nun müssen die Daten auch irgendwo ankommen.
Wir möchten diese Daten in Google Analytics auswerten und brauchen hierfür nun die Verbindung. Mit einem Tag soll das definierte ausgelöste Ereignis des versendeten Formulars mit einem passenden Label in Analytics aufgezeichnet werden.
Dazu wählen Sie im Tag Manager unter „Tags“die Option „Neu“. Der Name des Tags sollte wieder eindeutig zuordenbar sein. Insbesondere bei mehreren unterschiedlichen Formularen sollten die Conversions genau trennscharf sein.
Als „Produkt“ wählen Sie „Google Analytics“ mit der empfohlenen Auswahl „Universal Analytics“ als „Tag-Typ“.
Den Ereignis Tag für WordPress Formulare konfigurieren
Die individuelle Tracking-ID der Website muss nun noch bezüglich Google Analytics Property eingetragen werden. Anschließend muss bei „Erfassungs-Typ“ > „Ereignis“ und bei „Kategorie“ > „Formular“ angeklickt werden. Auch hierfür muss ein entsprechender Name formuliert werden.
Kleiner Tipp: damit alles schnell zugeordnet werden kann und übersichtlich bleibt, können Sie im Bereich „Label“ den Übermittlungspfad eingeben. Der Bereich sieht so aus: {{Page Path}}.
Tag fertig stellen
Endspurt 🙂 Dafür muss aber erst noch unter der Auswahl „Formular“ das Menü geöffnet werden und direkt die Auswahl-Option „Vorhandenen Formular-Trigger auswählen“ angeklickt werden.
Hier müssen Sie Ihren erstellten Trigger anklicken und den Tag mit „Tag erstellen“ bestätigen.
Tag Kontrolle
Den Tag sollten Sie auf jeden Fall mit einem Test verifizieren. Füllen Sie selber Ihr Formular aus. Bitten Sie auch andere dies zu tun. Kommen Ihre Anfragen an? Wird durch den Versand der Trigger ausgelöst und bei Analytics als Ereignis und Conversion gezählt?
Wenn ja prima, ansonsten heißt es den Denkfehler oder die Fehlerquelle finden.
Formular Website erfolgreich umsetzen
Das war jetzt viel zu lesen und doch an vielen Stellen leider sehr oberflächlich. Und das Schlimmste ist: Sie werden an vielen Stellen weniger gute Laune behalten. Denn erfahrungsgemäß klappt keiner von diesen Schritten auf Anhieb und ohne Fehler.
Wir haben Ihnen hier Denkanstöße, Hilfestellungen und eine Übersicht geliefert. Zu jedem einzelnen Unterpunkt der Thematik WordPress Formulare erstellen gäbe es diverse Seiten und Tutorials zu füllen.
Sollten Sie also an irgendeinem Punkt direkt Fragen haben oder auch Anreize, Wünsche zu bestimmten Themen haben, melden Sie sich gerne bei uns!
Ansonsten jetzt erstmal viel Erfolg bei Ihren WordPress Formularen!
Was auch immer Sie vorhaben, wir helfen Ihnen!
Das könnte Sie auch interessieren
Bildnachweise
Headerbild © dashu83 auf freepik
Bild Punkt 1 © Markus Winkler auf unsplash